CuraLife | Mobile App Design
Made with Figma, Adobe Illustrator, Adobe Photoshop, DeepAI
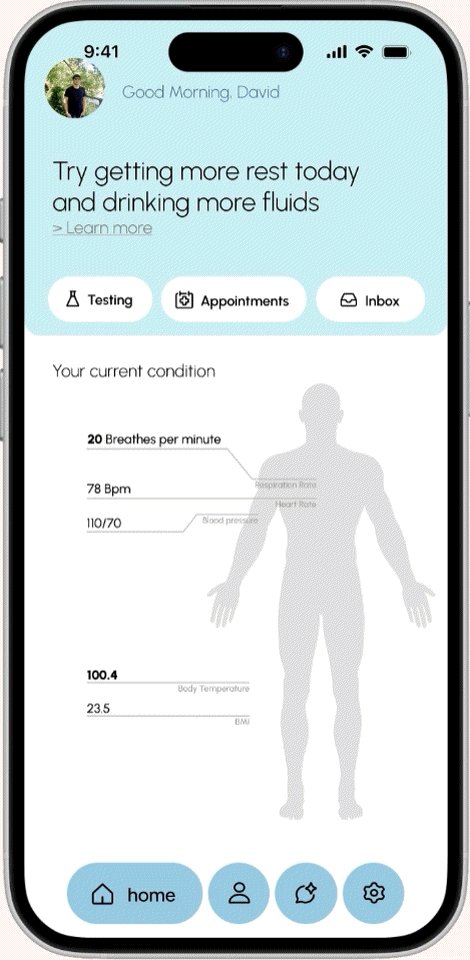
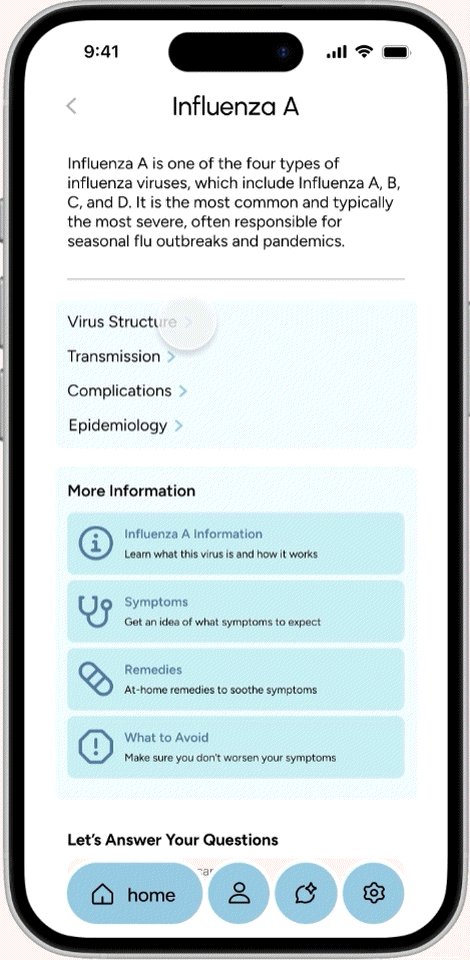
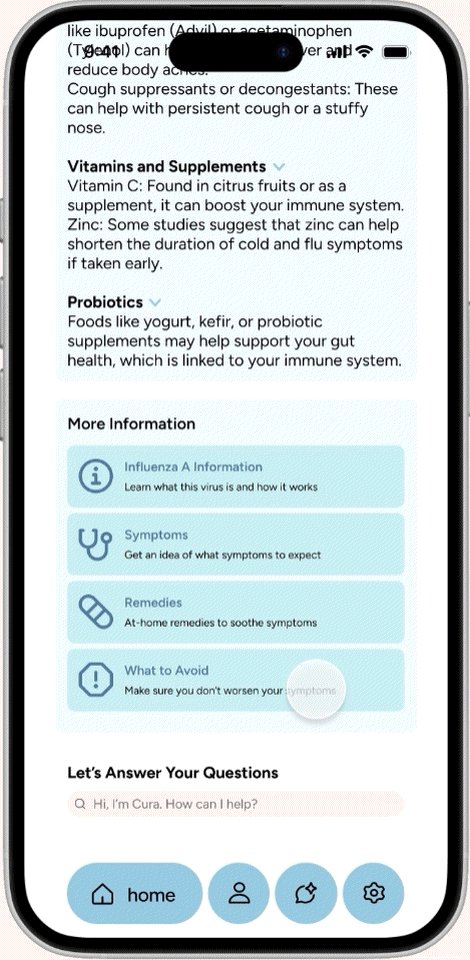
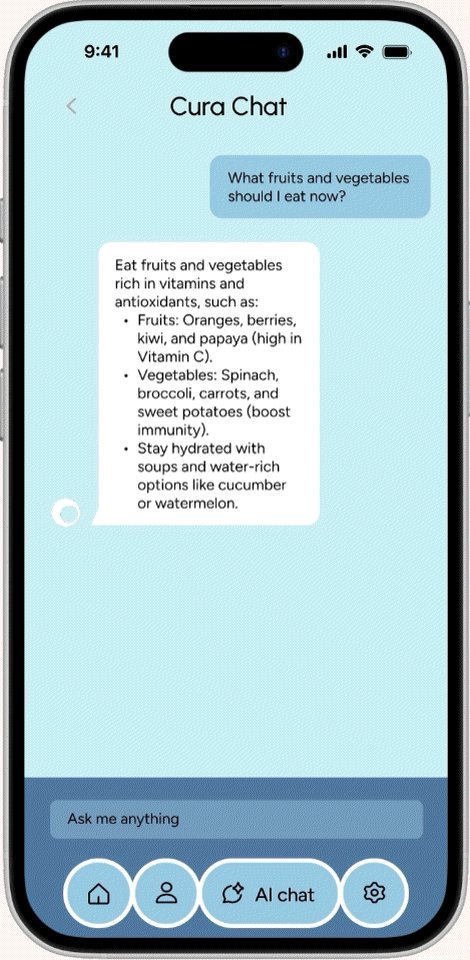
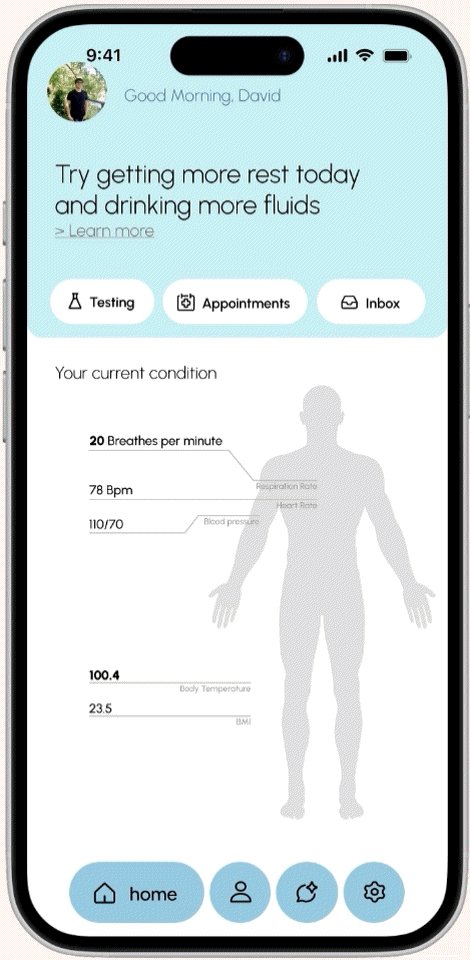
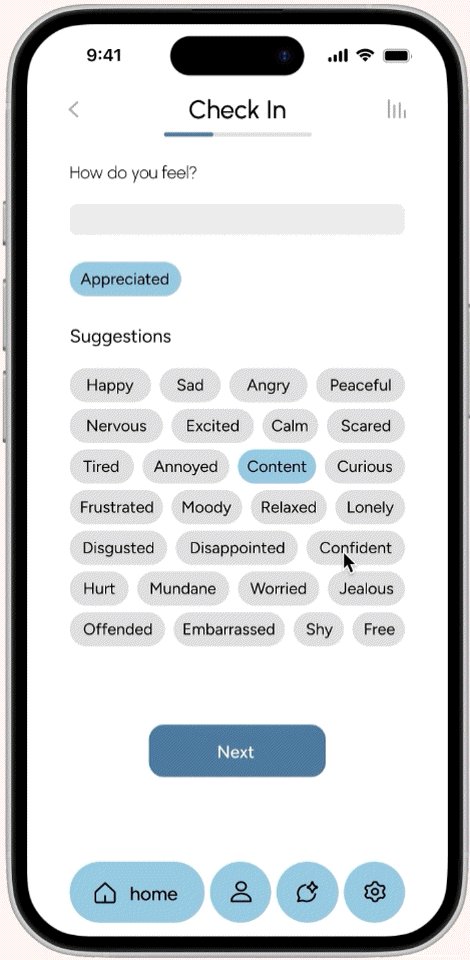
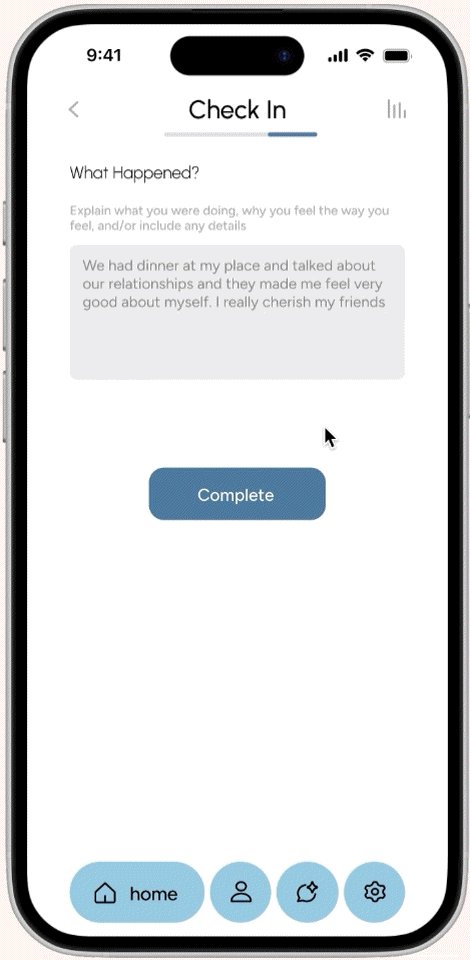
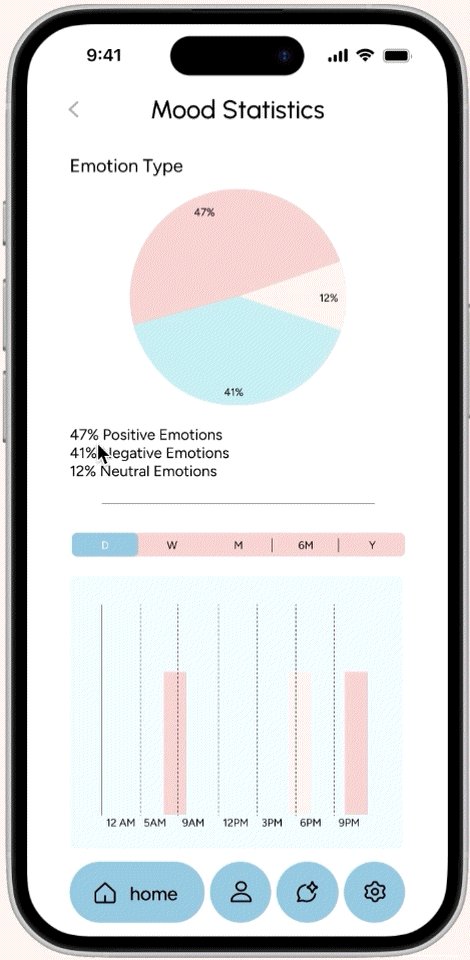
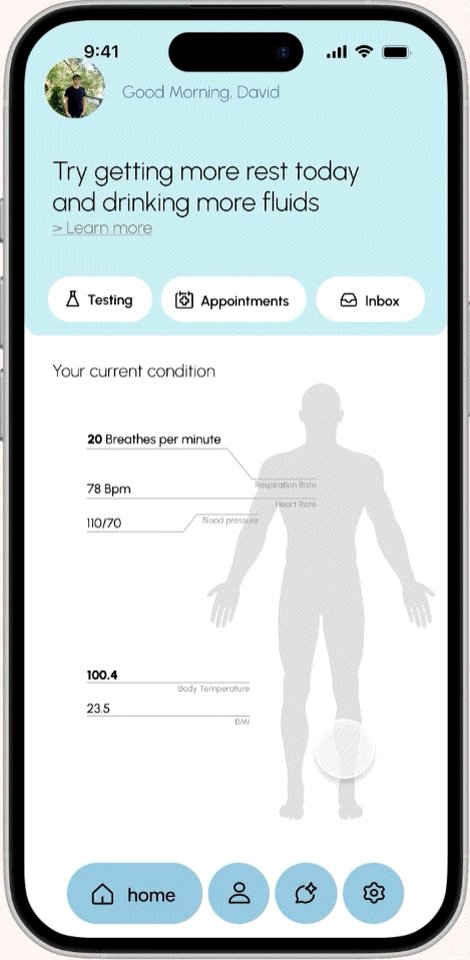
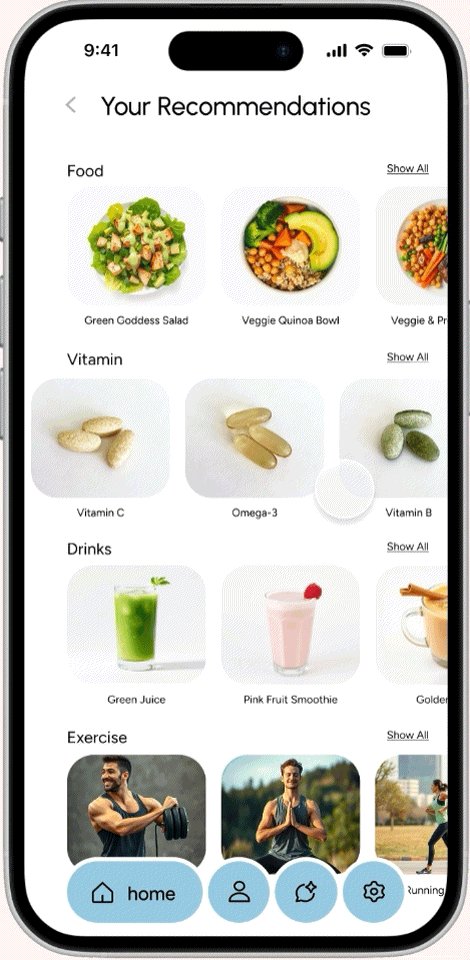
CuraLife is a speculative app concept that reimagines personal healthcare through AI and a medically injected microchip. The app runs at-home diagnostic tests, tracks health metrics, and analyzes nutrient levels to provide users with real-time insights. It also offers food and exercise recommendations, hydration tracking, and a mental health feature to identify emotional patterns. While not a replacement for in-person care, CuraLife helps users make informed health decisions and seamlessly book doctor appointments.
User Interview
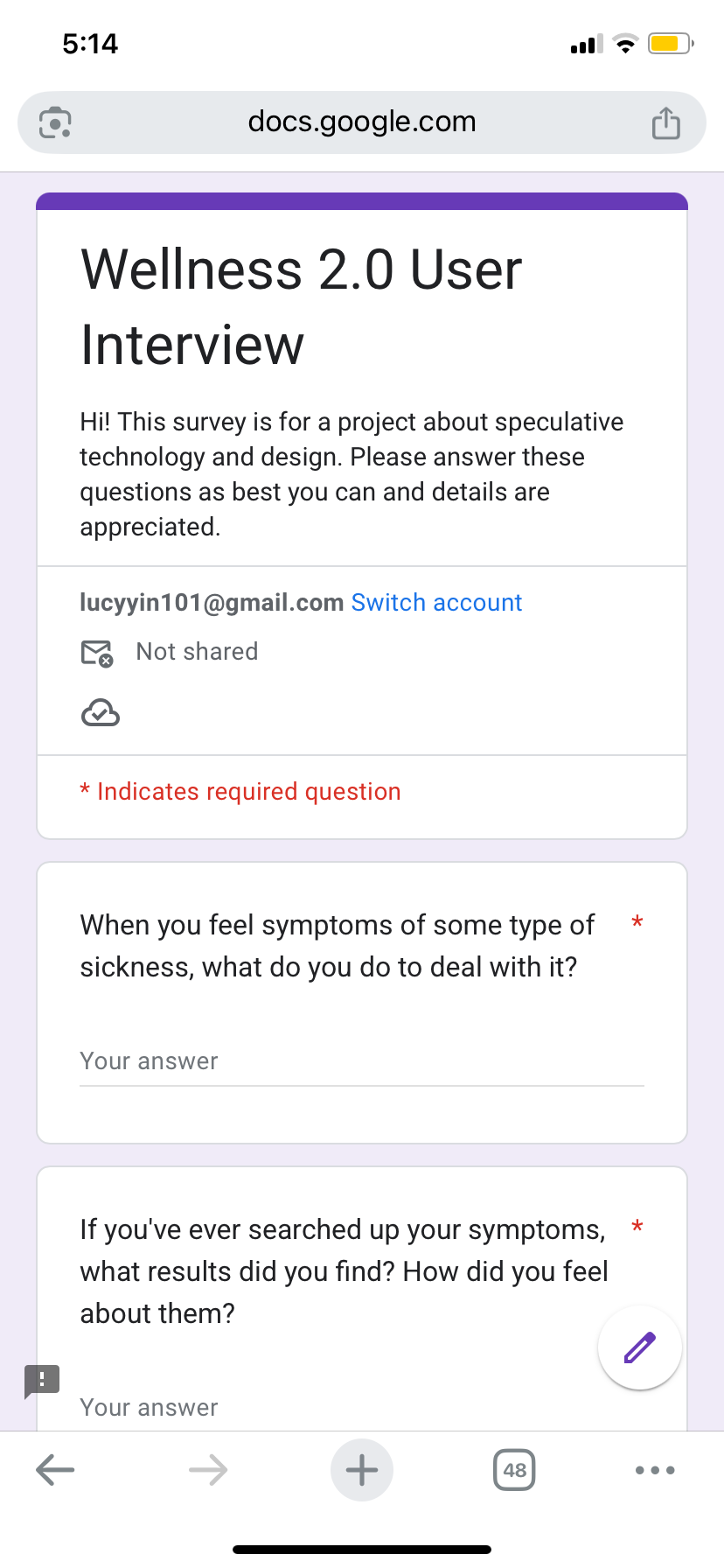
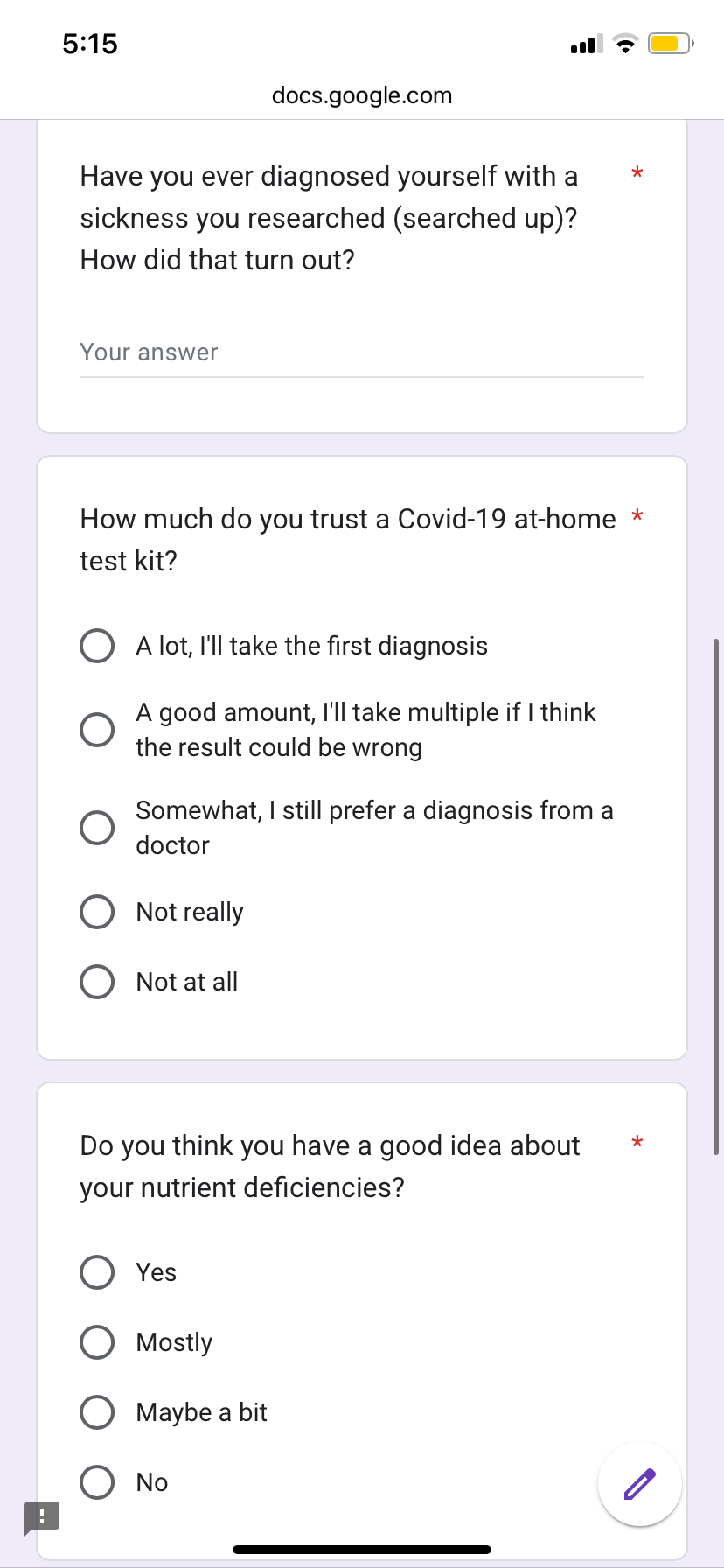
To validate our concept, we conducted user interviews to explore common frustrations with personal health management. We identified key pain points, such as the uncertainty of not knowing what’s happening in your body and the anxiety of googling symptoms while waiting for a doctor’s appointment. We turned these insights into targeted questions, asking participants about their experiences with self-diagnosis, tracking their health, and accessing reliable medical information. These responses helped shape CuraLife’s features, ensuring the app addressed real user concerns.
Understanding the User
Based on our interview findings, we developed a user persona that reflected common frustrations—difficulty tracking personal health, uncertainty about symptoms, and reliance on internet searches for medical concerns. To deepen our understanding, we mapped out a user journey, illustrating their mindset from initial skepticism to growing trust in CuraLife. By visualizing their experience—questioning the app’s accuracy, exploring its features, and ultimately feeling more in control of their health—we ensured our design addressed real user needs and built confidence in the technology.
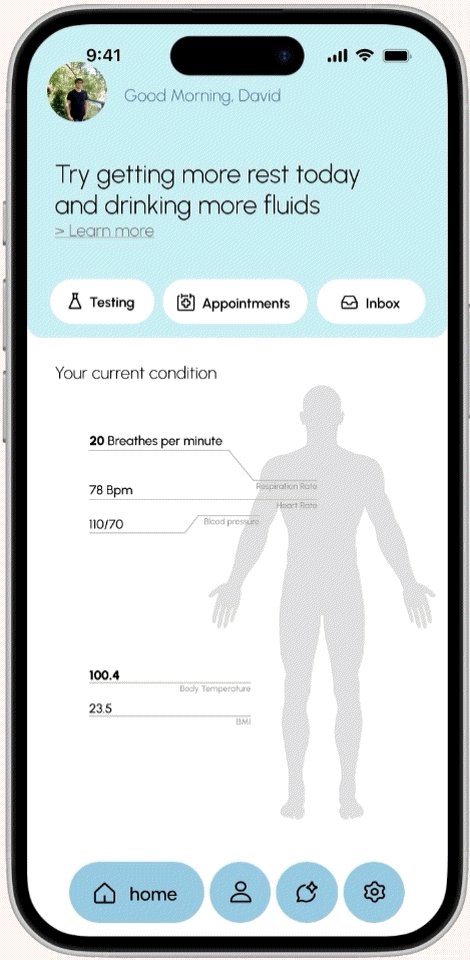
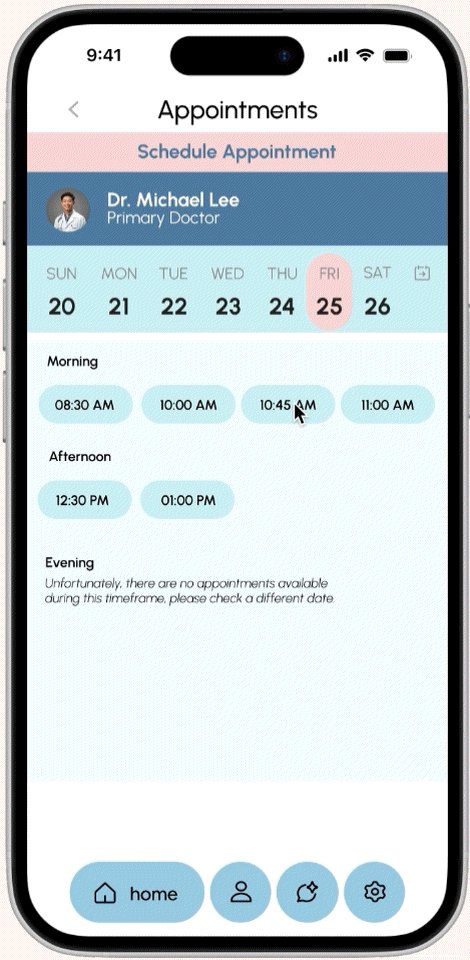
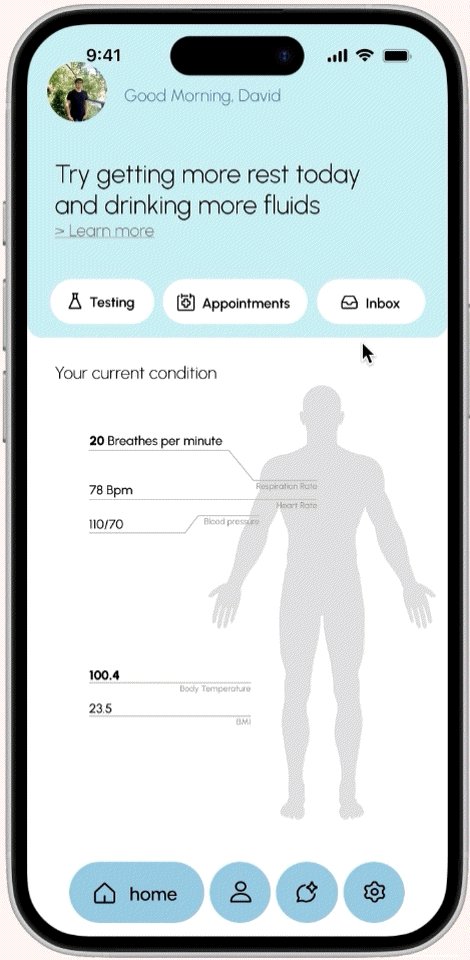
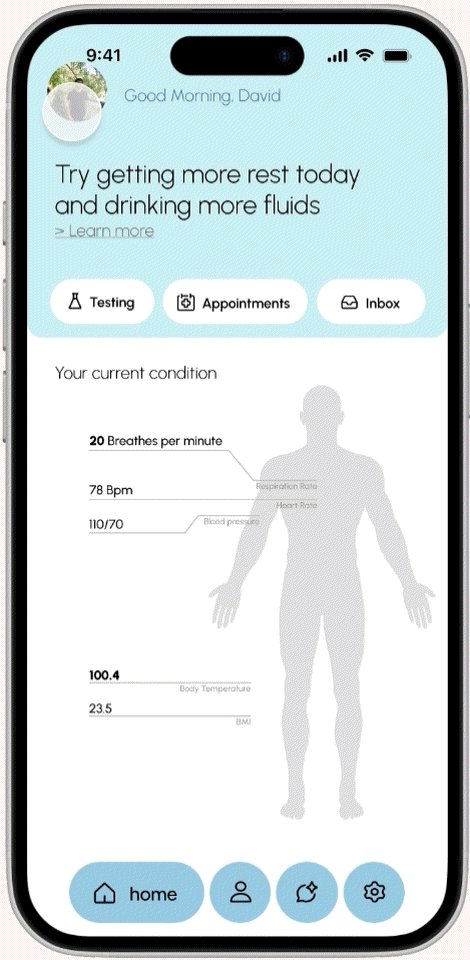
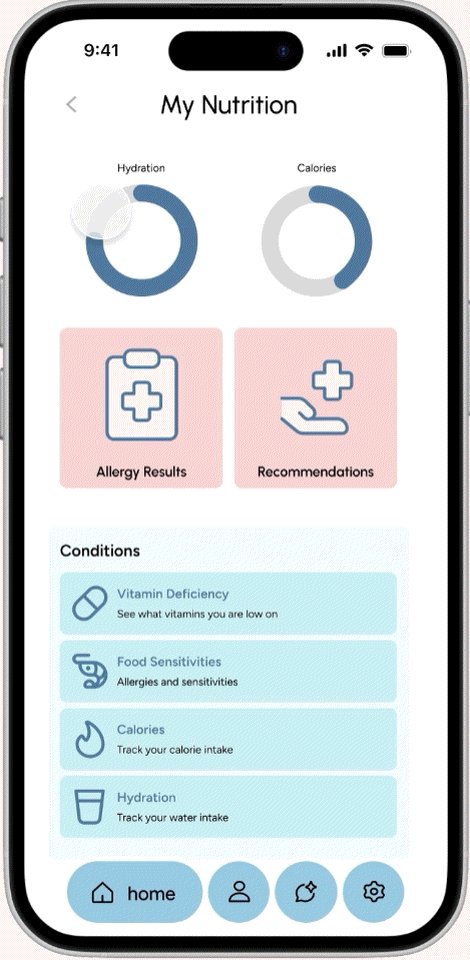
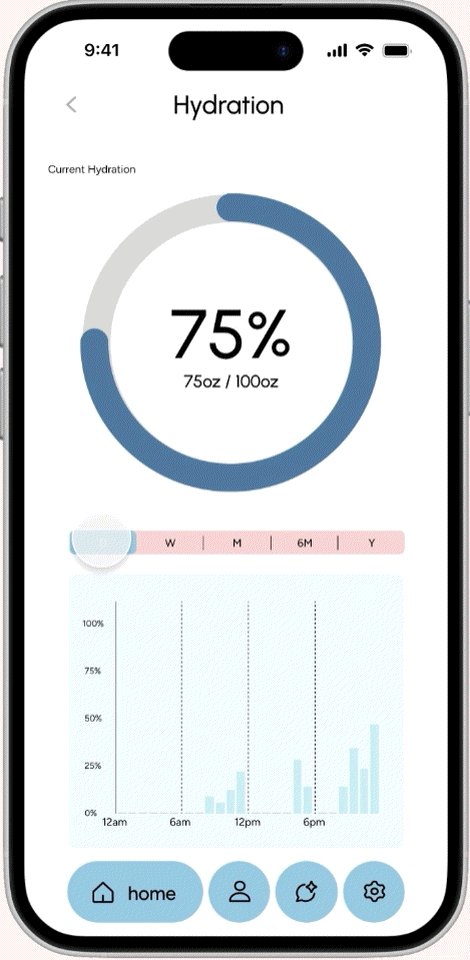
Seamless Navigation
We designed a clear user flow to make health insights, vitamin tracking, and doctor scheduling easily accessible. By structuring interactions intuitively, users can quickly find what they need without frustration, ensuring a smooth and empowering experience.
Laying the Foundation
Working as a team, we divided the wireframing process, each focusing on different sections of the app. This allowed us to structure key features like health insights, AI chat, and appointment scheduling while maintaining a cohesive user experience. Later, we applied our own UI styles and refinements, making each design unique while ensuring a seamless overall flow.
CuraLife represents a thoughtful blend of innovation and care, designed to empower users with a deeper understanding of their bodies through speculative technology. By integrating a microchip that tracks illnesses, hydration, nutrition, and mental health, the app offers users insights into their well-being without replacing the need for professional medical advice. Instead, it provides a reassuring tool that helps users make informed decisions, easing the anxiety that often comes with self-diagnosing symptoms.
UI Styles
CuraLife is designed to promote health and efficiency, which is reflected in the choice of blue tones as the primary colors of the app. An accent color of peachy skin tone symbolizes the peace and comfort that comes with understanding and caring for your body through this app. The typography features clean, sans-serif fonts that offer readability and create a welcoming, friendly atmosphere, while still maintaining a professional, medical feel.